We all know that responsive is good. Responsive means your spouse is happier than most spouses. Responsive means that your teenager is capable of doing what you ask of him. Responsive means the drugs are working. Responsive is good.
Especially when it comes to websites.
In February 2015 Google announced that it would change its search algorithm to give extra points to websites that proved to be mobile friendly. What does that mean? A mobile friendly site is a site that:
- Does not use Flash or other software that does not work well on mobile devices
- Uses text that can be read without zooming
- Sizes the content on the screen so users don't have to scroll horizontally or vertically to see it
- Places links far enough apart so the correct link can be easily tapped - even with large fingers (or provides an automatic zoom feature to bring the link up for verification).
Google's Day of Mobile Readiness came and went on April 21, 2015, and guess what? Companies that previously enjoyed high search engine visibility - but which did not update their sites to be responsive - have dropped precipitously since that time.
Perhaps you figured you had other, more pressing business concerns to invest in. Perhaps you hate spending money on marketing. Perhaps your previous experience with website design left you with a bad taste in your mouth. But none of that matters, because mobile website traffic is growing at 3.5% per month across all sectors and industries, and mobile search will surpass desktop searches this year. So even if Google hadn't changed their search algorithm in April, consumers and B-to-B customers are already voting with their smartphones.
When is the last time you even looked at your website from your smartphone or tablet? If you have to scroll, pinch & pull, or squint to view your website, it's not mobile friendly. But don't take my word for it - take Google's. They've produced a Mobile Friendly Test that you can use for free. Just visit this site, enter your domain name, and watch the analyzer do its work. Go ahead and test it now.
If your website came back with a "mobile friendly" result, congratulations! Keep up the good work of keeping up with change on the internet. If you received a "not ready" result, it's time to make some changes.
There are essentially three different ways to make your website mobile responsive. The first (and oldest) approach is to offer a mobile version of your website, perhaps with the domain type of .mobi. This isn't a great option. It creates double-work for you and your staff, and it means that your SEO results get diluted across two domains. If your website provider suggests this, tell him no. The only person who will make more money doing this is him.
The next approach is something called Dynamic Serving. Think of it as a device sniffer. Someone calls up your website, the Dynamic Services sniff out what device is being used, and delivers the correct version. This approach tends to have a high error rate, and with devices changing constantly, it must be updated all the time. Like the previous option, tell your development partner no. This approach ultimately has a high cost-of-ownership.
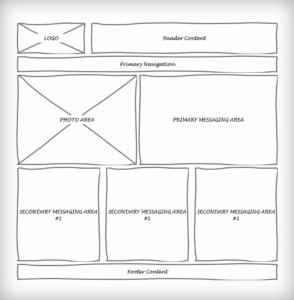
The one approach you should use is a Responsive Design for your website. Responsive Design means you create and maintain one website. How does it work? Well, picture your website as a grid - which is how most websites are programmed. Here is an example of a grid from a website:
 Until fairly recently, these grids were always static, which means that the elements were in a fixed position to one another. If you view a static grid website from a mobile phone, you will have to scroll to the right if you want to go from the logo to the header content.
Until fairly recently, these grids were always static, which means that the elements were in a fixed position to one another. If you view a static grid website from a mobile phone, you will have to scroll to the right if you want to go from the logo to the header content.
In a responsive website, the grid elements are flexible. On a desktop, the grid elements will appear as in the drawing. On a smartphone, the elements will shuffle and become a vertical stack. You can even decide that some elements will only be visible when viewed from a desktop or tablet, and create specific alternative elements that show only on mobile phones.
If your site isn't mobile ready, it's critical that you invest in updating it as soon as possible. It is next-to-impossible to compete in the current business climate without a good website, and consumers increasingly disregard businesses that are falling behind on the digital marketing front. Until you do, Google will penalize you in their search, though you can earn your search position back once you update your site. And don't think this is just affecting you in Google. The only way a search engine makes money is if the people using it believe they get good search results. Being sent off to a website that offers a bad user experience reflects poorly on the search engine, so all the search engines - Bing, Yahoo, AOL, etc. - are highly aware of the fact that mobile search is where consumers are driving the internet.
If your site is built on a hosted engine like Shopify or Etsy, you are already covered. If you have a stand-alone site, move away from custom website design if you can. Using a website platform that is constantly being updated (think WordPress, Joomla, or Magento) is a far superior approach that will keep you up-to-date and save you money in the near and long-term.
Modernizing your website may seem daunting, but it's a good thing. A responsive website will better meet the needs of your customers, which means you will ultimately experience more foot traffic, website sales, and loyalty. Sure, the Mobile Bandwagon may have just passed you by, but with a bit of an effort you can catch up again.